工具/材料
浏览器,文本编辑器
操作方法
01
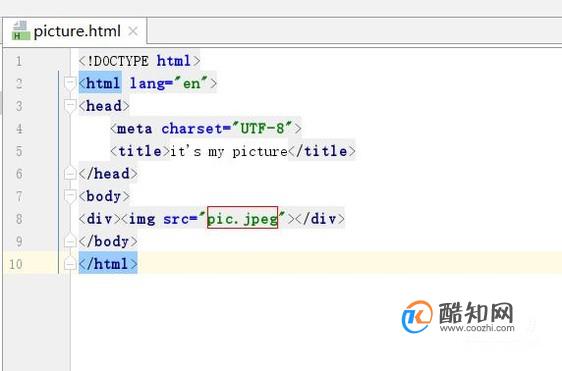
新建一个HTML文件,代码如下图

02
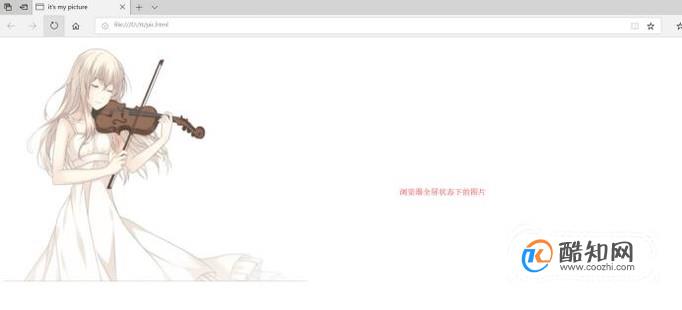
打开HTML文件所在的文件夹,双击文件,跳转到浏览器

03
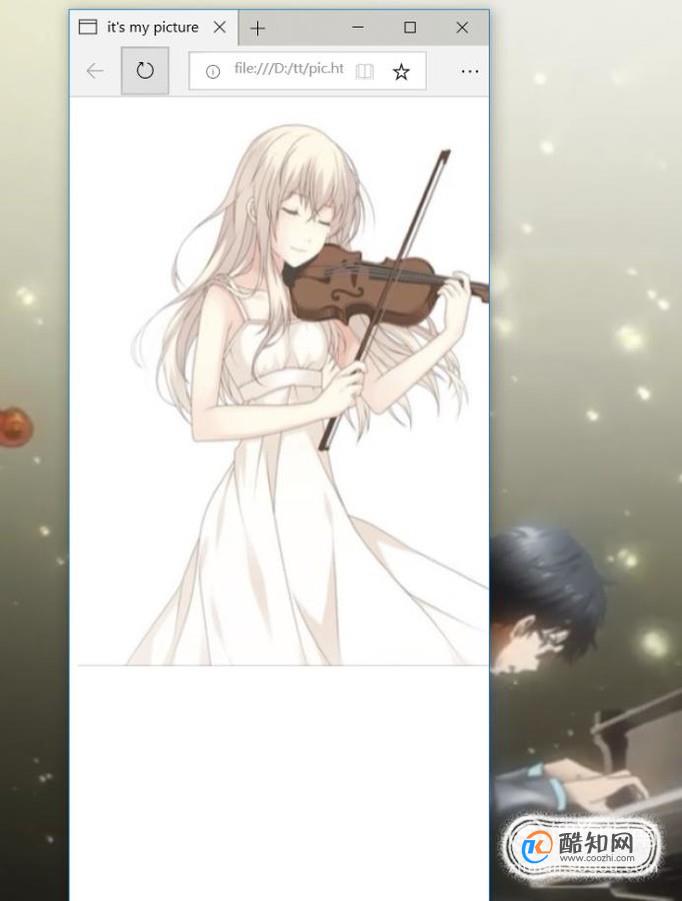
改变浏览器大小,发现图片没有变化,显示不全

04
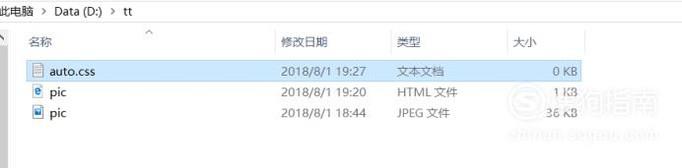
在所在文件夹下,新建一个样式文件,命名为 auto.css,代码如下


05
在HTML文件中加上对样式文件的引用,返回文件夹,双击HTML文件,发现浏览器的变化会引着图片一起变化,自适应屏幕的大小


以上内容就是来自于小编为大家分享的关于html5设置图片自适应屏幕宽度方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。



