工具/材料
Sublime Text
操作方法
01
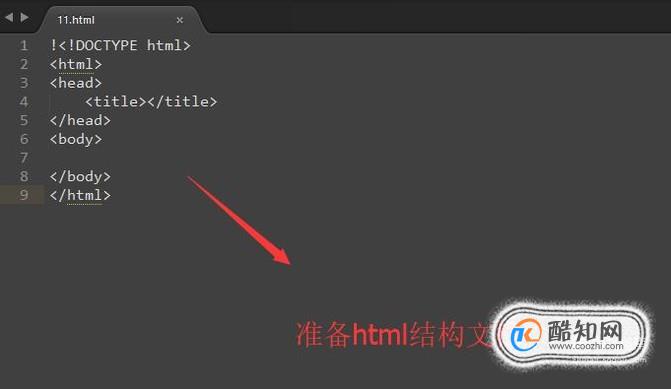
首先打开Sublime Text软件,新建一个html页面,并且在html页面中准备好html结构,如下图所示

02
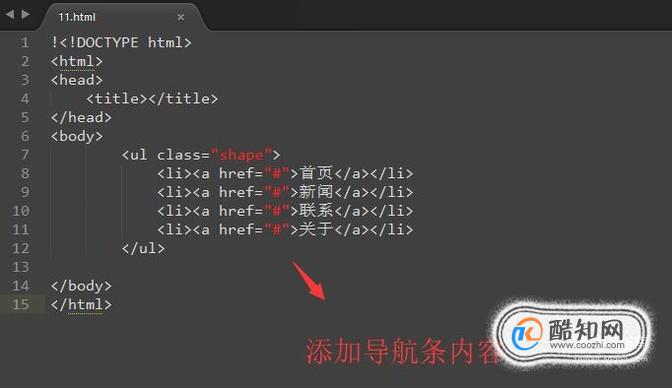
接下来我们在html的body结构里添加导航条的内容,如下图所示

03
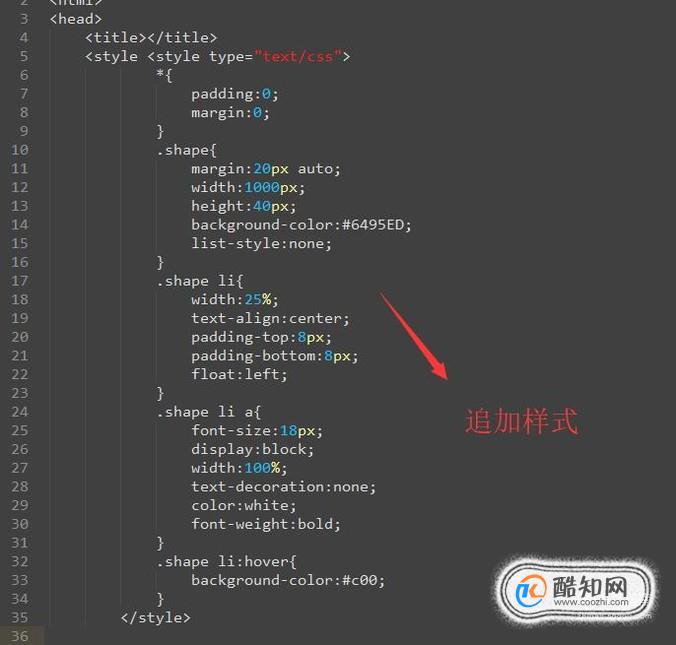
然后就需要在style标签中用CSS对导航条的样式进行定义了,如下图所示,书写样式的时候一定要注意写在style标签里面

04
最后运行html页面,你就会看到如下图所示的导航条,当鼠标放在某个导航上时,背景色会变成红色

以上内容就是来自于小编为大家分享的关于HTML+CSS制作导航条方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。



